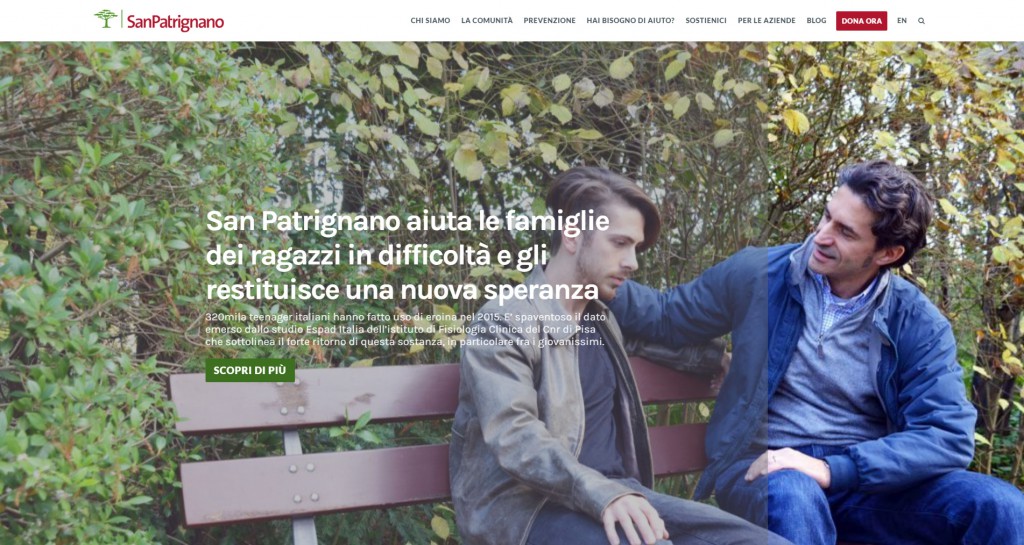
Il nuovo sito realizzato dalla divisione digital & media communication di myDonor® in collaborazione con lo staff interno di San Patrignano.
Nella progettazione è stata posta una particolare attenzione alla UX (User Experience) che è per noi una linea guida fondamentale nello sviluppo dei siti web.
Con la stessa logica e metodologia è stata separatamente progettata la parte mobile, che interpreta il concetto di responsive, non come riadattamento delle immagini e testi verso gli smart devices ma, come differente ed autonomo percorso informativo e di interazione con l’utente, che qui naviga e sfogia il sito con uno schermo di pochi pollici, non più con il mousee ma con “un dito” e con ancora più velocità di quanto faccia su PC o tablet.
Innovativa la gestione della donazione che si basa sulla nostra Landing UX che, unica nel suo genere, ottimizza il percorso della donazione, in un ambito emotivo e coinvolgente senza ostacoli ne informazioni superflue. Ricordandoci che l’obbietivo di questo form non è raccogliere informazioni ma donazioni, che il donatore ha un attimo breve di emozione nel quale si deve convicere di donare e se lo fa non vuole impedimenti, piccoli o grandi no che siano. In questa Landing tutto è pensato e progettato per questo fine.
Ovviamente il sito è totalmente ingrato via webConnector con l’Unified Data Base di myDonor®.
Le fasi del progetto
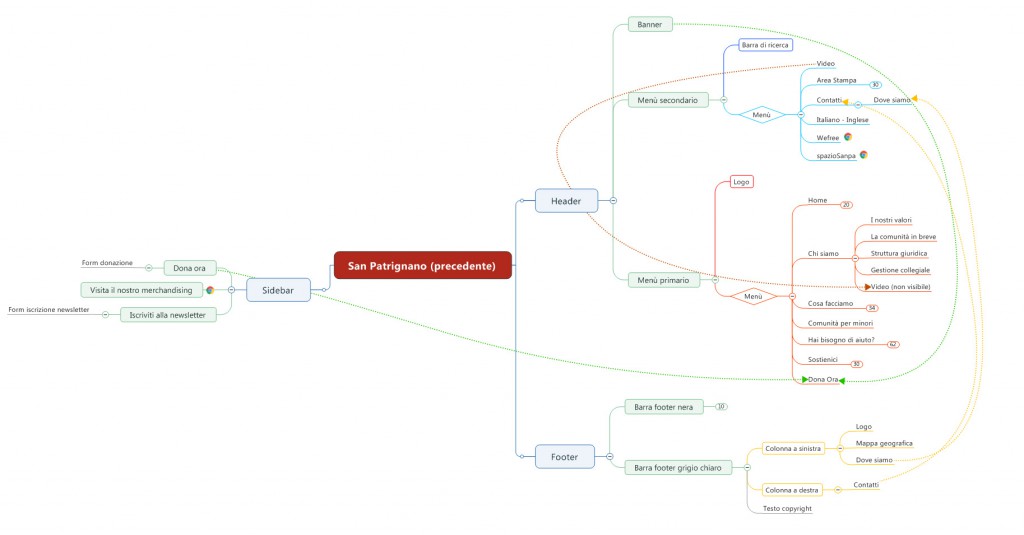
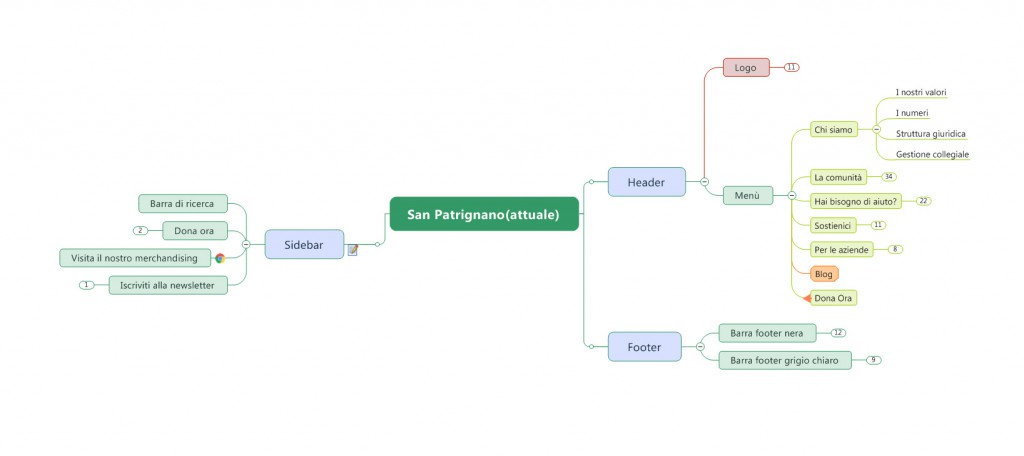
Il progetto è partito con la costruzione di una mappa mentale ( mindjet che va a sotituire gli artigianali schetch cartacei), che percorreva pagine e link del loro sito

per poi passare ad una proposta di nuova struttura (sempre su mindjet) che lo modificasse sostanziamente in termini di leggibilità e navigabilita. Ricordando a chi affetto dalla sindrome del “dato ad ogni costo, più ne inserisco e meglio è”, la celebre frase di Jakob Nielsen, guro dell’ User Experience Design:
L’utente non legge, scannerizza!

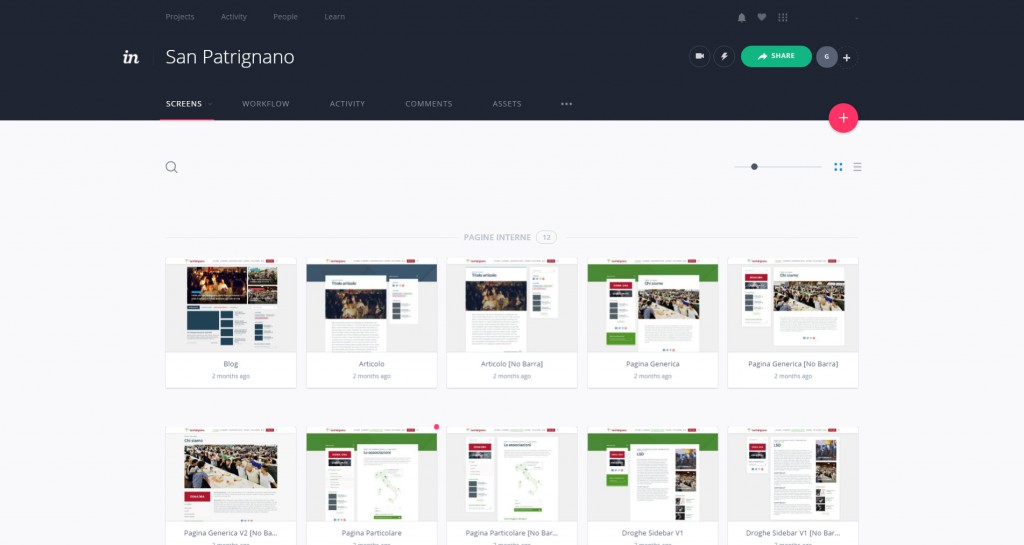
Definito con con San Patrignano questa mappa si è affrontato la fase di prototipazione via Invision (tool specifico per questo scopo che sostituisce il disegno dei wireframe) nella quale il sito è stato costruito senza il framework e piattaforma ECMS con il focus sull’emotività e la comunicazione e la verifica in tempo reale del risultato sui vari dispositivi mobili.
Ottenuto l’obiettivo si è passati alla definitiva implementazione sulla piattaforma WordPress con l’aggiunta di tutti i plugin necessari al raggiungimento delle migliori performance possibili (SEO, Analytics, ecc…)
Per inciso, grazie ad uno specifico connector di Qlik View® (il Cubo) verso Google Analytics, è possibile avere una quantità enorme di dati comportamentali (big data) da analizzarsi con efficacia e semplicità su di una ampia scala temporale.